L’assurance
de la transparence
Faire simple, faire rapide, faire très clair : telle était l’ambition formulée par le groupement d’assureurs Wedou pour l’interface web sur laquelle nous avons travaillé ensemble.
Rapprocher l’assurance
des souscripteurs de crédit
Wedou est un consortium d’experts en assurance résolu à proposer des prix plus justes en matière d’assurance emprunteur.
L’intention avec ce projet est de mettre l’accent sur le rapport humain, notamment par le développement d’un chatbot et la mise à disposition d’un simulateur en ligne.
Le projet s’appuie également sur une dimension communautaire. Wedou fait en effet le pari que les clients des assurances emprunteurs sont aussi leurs meilleurs prescripteurs.

RÉCHAUFFER LES CODES
d’un secteur traditionnellement froid
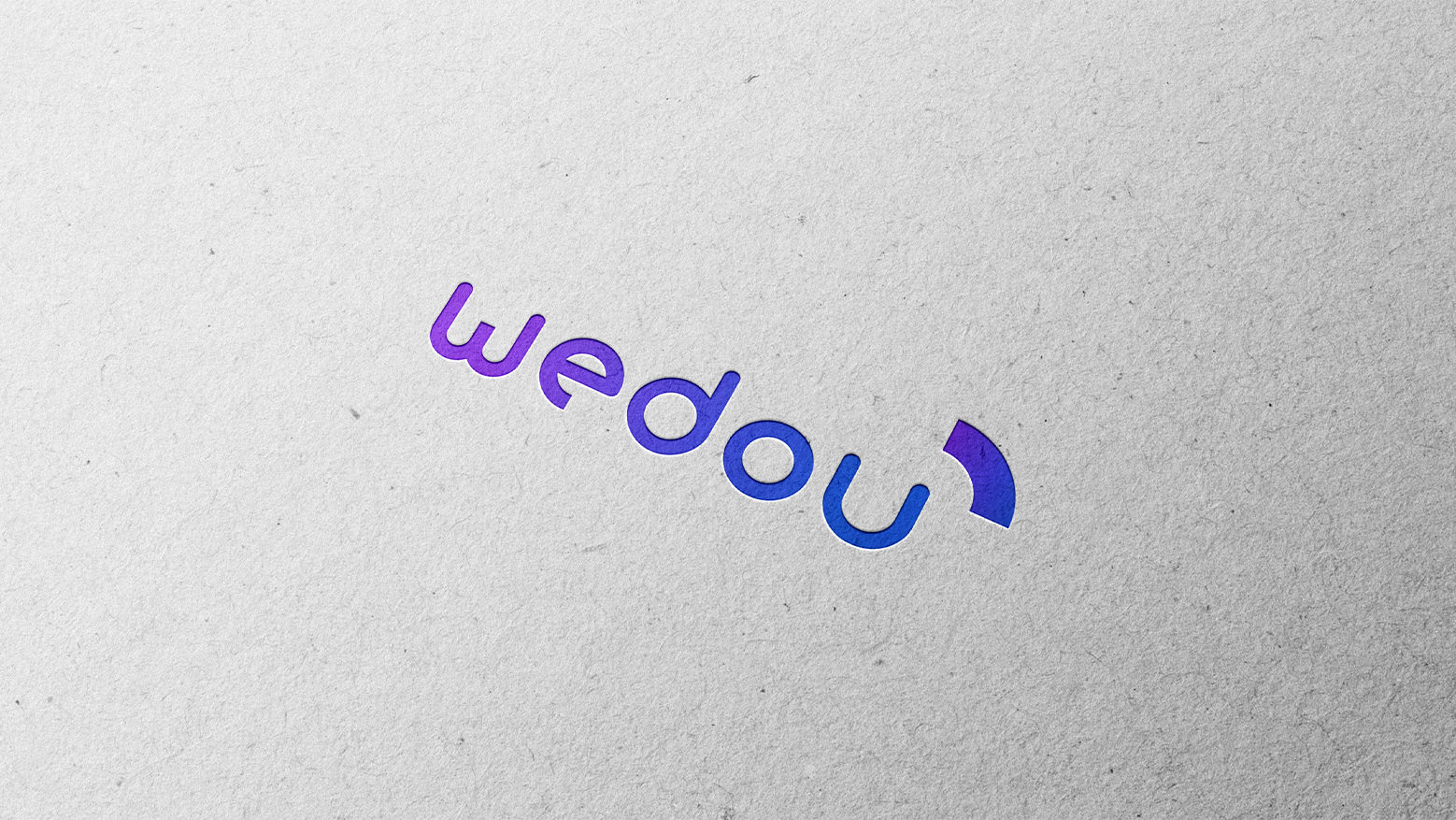
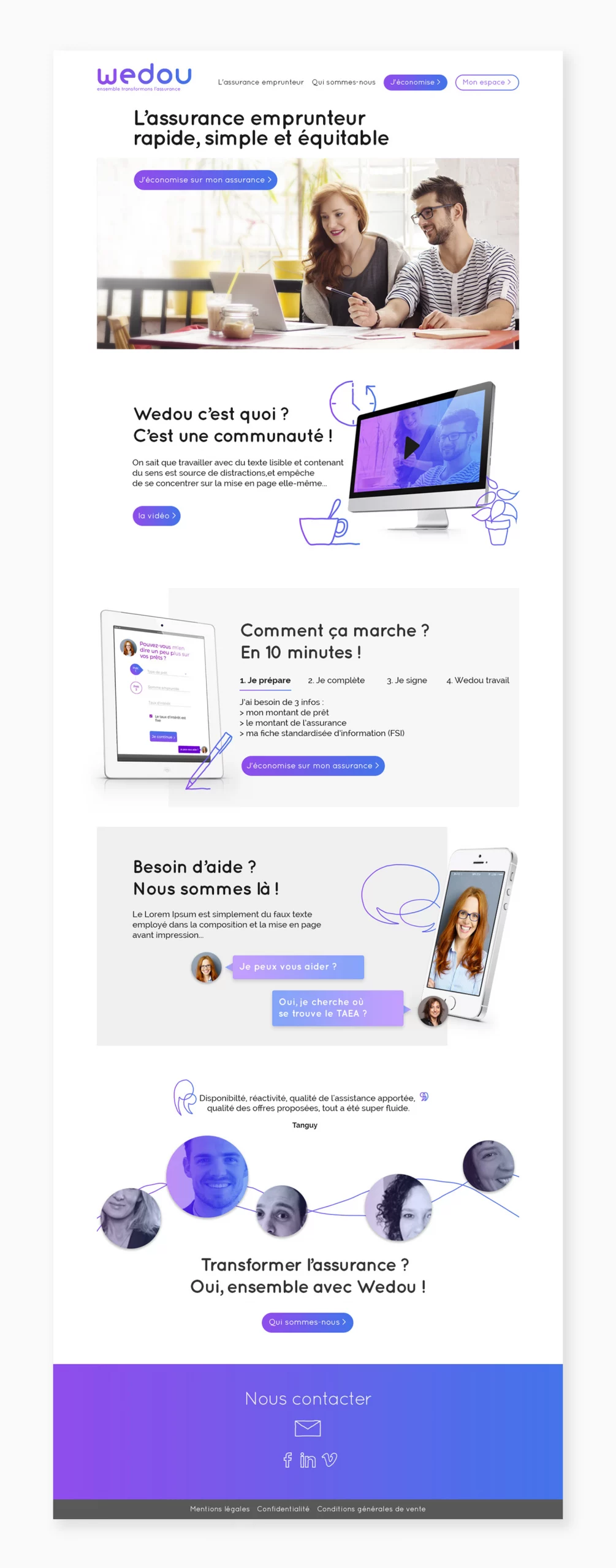
Lorsque je suis sollicitée par Wedou pour créer l’identité visuelle du service, je m’attache à transposer graphiquement cette volonté de transparence.
Je joue de la lumière, du blanc de respiration et de la tendance au dégradé pour élaborer l’univers de la marque. J’agrémente cette charte graphique « deep purple » (la couleur, pas le groupe) de dessins qui ajoutent une touche sympathique et ludique. Après sélection du logo, je l’applique aux interfaces que je conçois.
J’ai pris plaisir à tracer ces petits dessins à la main. Parsemés sur la maquette, ils lui apportent un supplément de chaleur et de personnalité, deux caractéristiques qui font parfois défaut dans ce secteur très concurrentiel.



Séquencer l’expérience
des novices de l’assurance
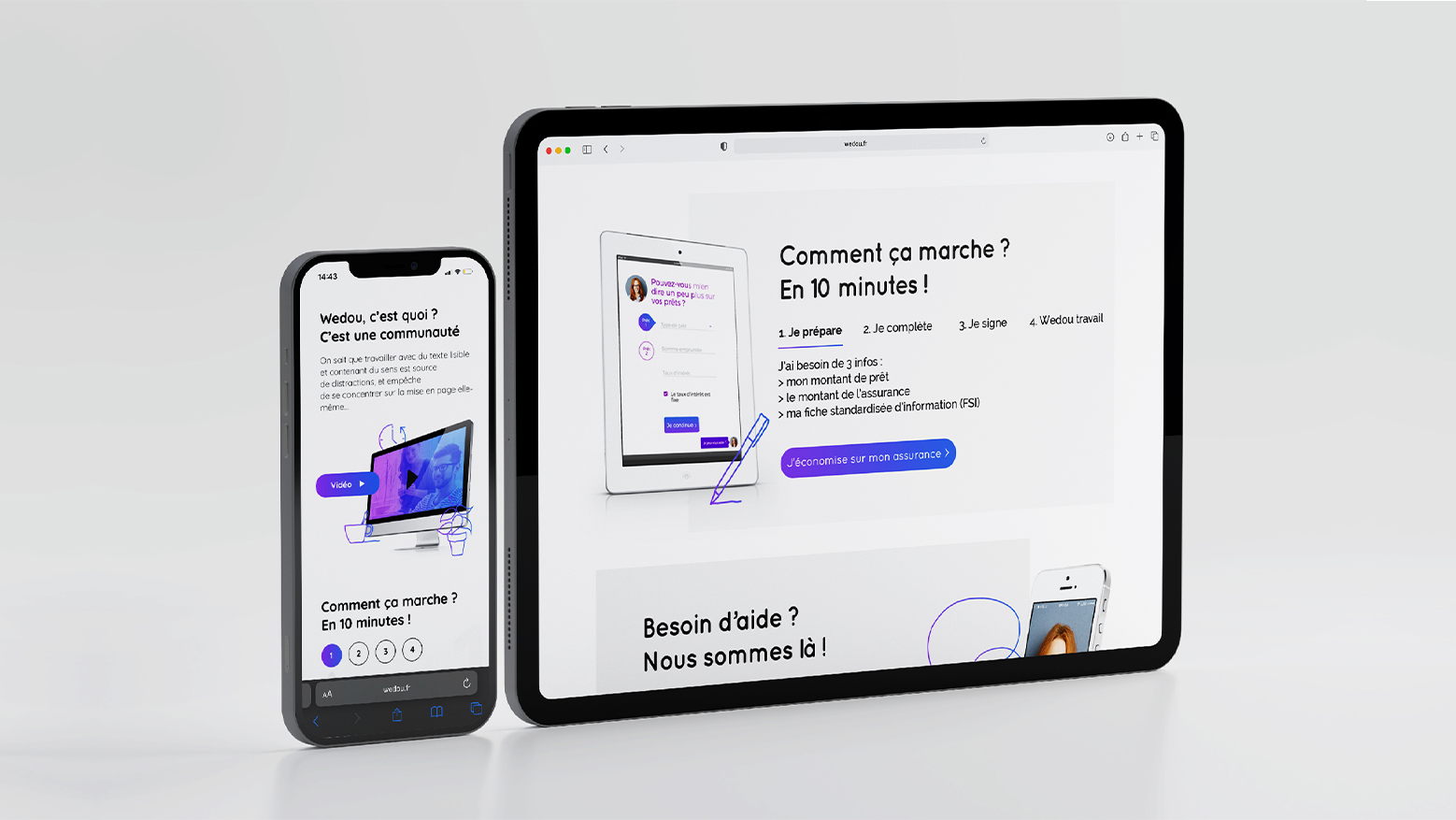
J’ai formalisé un parcours utilisateur qui permet de trouver rapidement les informations utiles sur le site web ou mobile et qui met en évidence les boutons d’appel à l’action (call-to-action, CTA).

Pour aboutir au format « Comment ça marche ? », qui présente la démarche en moins de 10 minutes, il m’a fallu décomposer chaque phase, trouver la meilleure façon de la dénommer et anticiper les éventuels points de blocage tel que l’obligation de fournir une fiche standardisée d’information (FSI). J’ai également préconisé l’intégration d’une FAQ pour répondre aux interrogations les plus fréquentes d’un public non initié.

En amont, j’avais effectué un audit concurrentiel, étendu par la suite à des sites d’autres secteurs comme la banque. Les maquettes d’interface proposées intègrent les bonnes pratiques UX et UI : elles répondent ainsi aux normes d’utilisabilité, synthétisent la parole de marque et mettent en valeur les outils mis à disposition des particuliers souscripteurs de prêt.